Test App#
The best way to start you journey with SyncStage is by trying out our example project available on GitHub SyncStage Test App for Web. This tutorial shows you how to clone, build, and run the application on your device or on AWS Amplify.
Get SyncStage Desktop Agent#
To use test application you need to install SyncStage Desktop Agent on your Mac.
Download for macOS Download for Windows
Get a SyncStage SDK secret#
To run the SyncStage Test App you will need to add a SyncStageSecret to the backend (as a file using docker-compose deployment or as a secret in Amplify deployment).
Don't know how to get the secret file? See our Quickstart Guide for more details.
Set up your development project#
Follow these steps to run the Test App project on your local machine.
- Clone a repository using:
git clone git@github.com:opensesamemedia/syncstage-sdk-npm-package-tester.git - Create
.envfile withinweb-applicationdirectory and fill it with following variables: - Ensure Docker and docker-compose are installed on your machine.
- Copy the SyncStageSecret.json file into the
backend/srcpath. - Open a terminal and navigate to the root directory of the repository.
- Run the following commands:
- The application will start and you can access it in your browser at
http://localhost:3001(it might take some time to load, because it runs in development mode)
Use the app#
Firstly you will be asked to login. Credentials are defined in backend/src/user-db.json file for docker-compose deployment or in the AWS Cognito using AWS Amplify deployment (learn more).

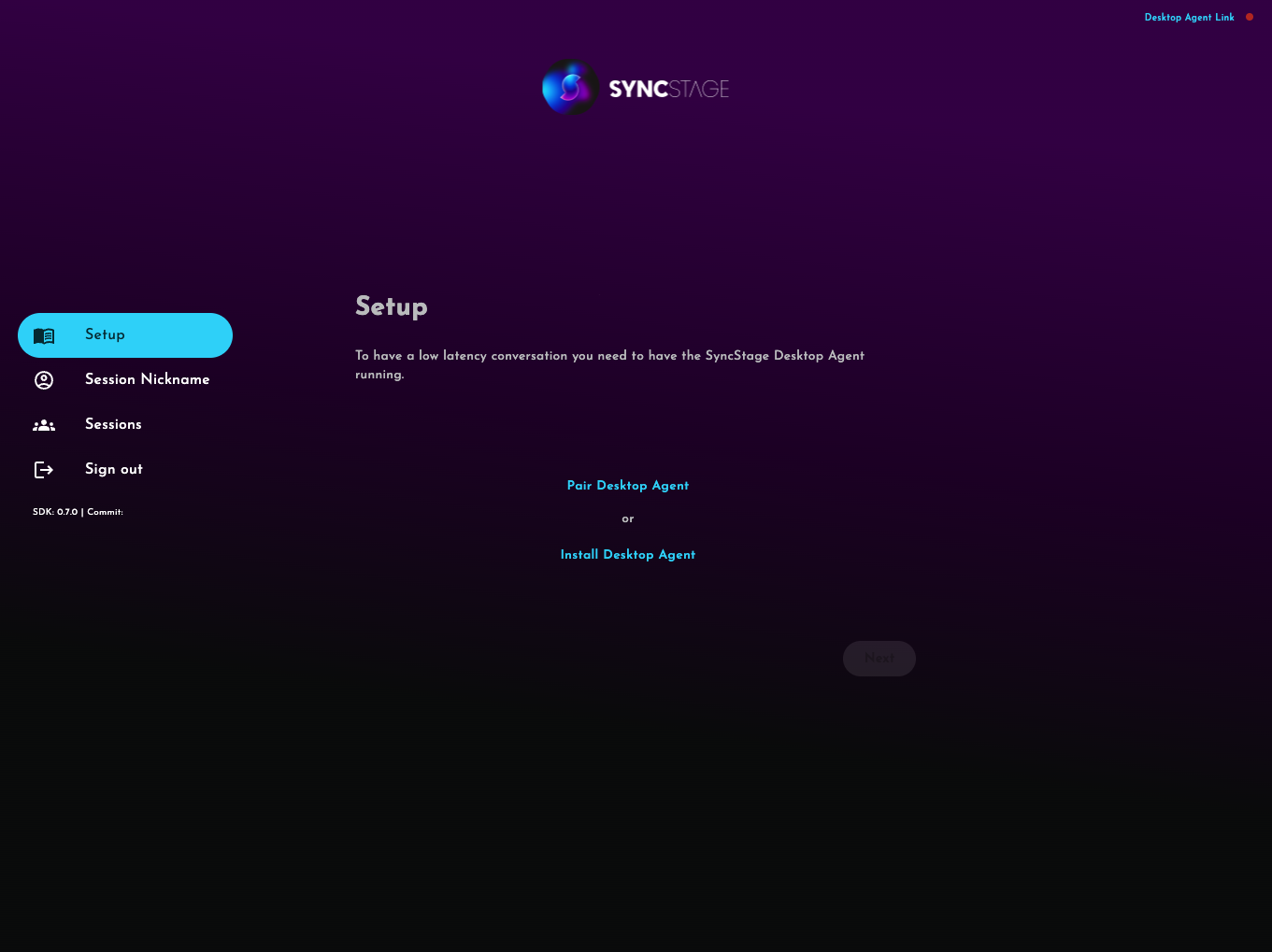
Then you will be asked to install Desktop Agent on your Mac.

Once installed and running you will see

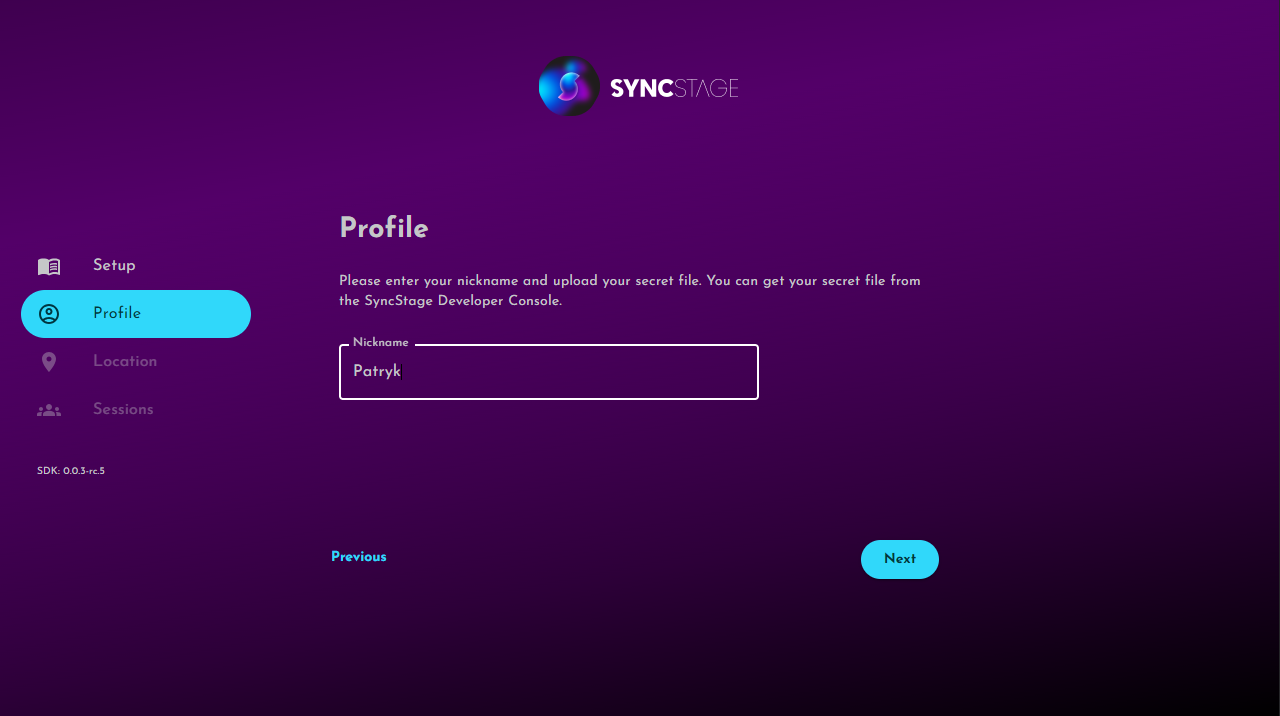
Input nickname of the user that will join the session